[Rails] デザインが崩れる
Ruby on Rails を触ってみようと思い、チュートリアルを見ながら、適度に読み飛ばしつつ勉強してます。
Ruby on Rails チュートリアル
このサイトは実用的なことがピンポイントで書かれており、知りたいこと・やりたいことが綺麗にまとまっててわかりやすいです。
6章ぐらいでしょうか。
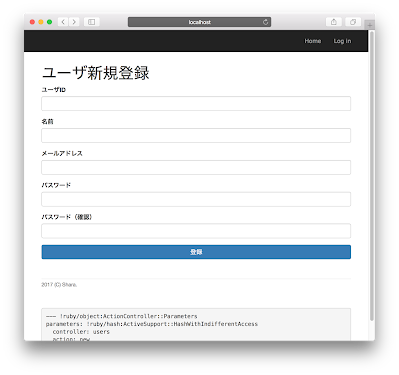
Validates でエラーチェックを入れて試してみると、エラー発生時にデザインが崩れてしまう。
「エラーが出てます!」をここまで主張しなくても・・・ って感じですね。
こんなものなのかな? と思ってましたが、どうもcssの読み込みに問題があったようです。
app/assets/stylesheets/application.css
この設定が悪さをしているようで、app作成時に自動生成された、scaffolds.scssの定義がbootstrapのデザインを上書きしてデザインが崩れてたようです。
この設定を消して、独自の定義ファイル(custom.scss)だけをインポートすると、うまくいきました。
app/assets/stylesheets/application.css
app/assets/stylesheets/application.css
Ruby on Rails チュートリアル
このサイトは実用的なことがピンポイントで書かれており、知りたいこと・やりたいことが綺麗にまとまっててわかりやすいです。
6章ぐらいでしょうか。
Validates でエラーチェックを入れて試してみると、エラー発生時にデザインが崩れてしまう。
「エラーが出てます!」をここまで主張しなくても・・・ って感じですね。
こんなものなのかな? と思ってましたが、どうもcssの読み込みに問題があったようです。
app/assets/stylesheets/application.css
*= require_tree .
*= require_self
この設定が悪さをしているようで、app作成時に自動生成された、scaffolds.scssの定義がbootstrapのデザインを上書きしてデザインが崩れてたようです。
この設定を消して、独自の定義ファイル(custom.scss)だけをインポートすると、うまくいきました。
app/assets/stylesheets/application.css
/*
* This is a manifest file that'll be compiled into application.css, which will include all the files
* listed below.
*
* Any CSS and SCSS file within this directory, lib/assets/stylesheets, or any plugin's
* vendor/assets/stylesheets directory can be referenced here using a relative path.
*
* You're free to add application-wide styles to this file and they'll appear at the bottom of the
* compiled file so the styles you add here take precedence over styles defined in any other CSS/SCSS
* files in this directory. Styles in this file should be added after the last require_* statement.
* It is generally better to create a new file per style scope.
*
*/
@import "custom.scss";
app/assets/stylesheets/application.css
@import "bootstrap";
@import "bootstrap-sprockets";
/* universal */
body {
padding-top: 60px;
}
section {
overflow: auto;
}
textarea {
resize: vertical;
}
.center {
text-align: center;
}
:
:
:
custom.scssの先頭で、bootstrap と bootstrap-sprockets をインポートしてます。
これで、エラー時のデザインも綺麗になりました。






コメント
コメントを投稿