[Xcode] StoryBoardって便利なの・・・?
StoryBoardを使うと
多分良いところ
・ラベルやボタンなどを配置しながら作っていけるので、直感的にはわかりやすいかも?・デバイスを切り替えるとデザインが調整されるので、他の機器での表示イメージも確認できる?
なんかイマイチなところ
(私のスキルが不足してるだけかもしれませんが・・・(汗・「こうしたい」に対し、どこをどう設定したら実現できるのかがわかりにくい。
・少し複雑なレイアウトを作ろうとしたらめんどくさい(笑
・オブジェクトが多くなると、プロパティの変更がめんどくさい。
色とか、フォントとか・・・
StoryBoardとの格闘
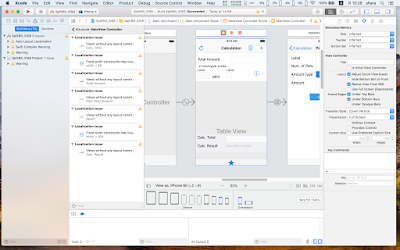
StoryBoardで画面を作ってみてるのですが、AutoLayout関係で警告が出るわ出るわ・・・。なんでも制約がおかしいらしい。

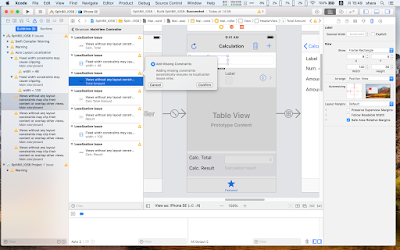
一応、自動調整してくれる機能があるみたいです。
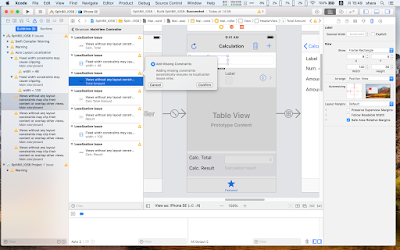
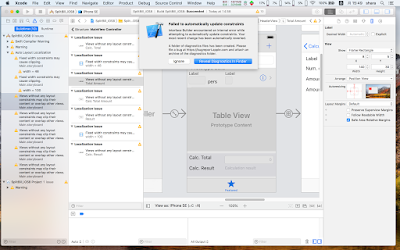
警告アイコンをクリックすると、ポップアップが表示されるので、Confirmをポチ。

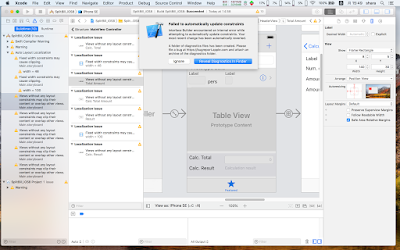
Failed to automatically update constraints
んー。 自動調整はできなかったようですね。

警告なので無視しても良いのかもしれませんが、気になる性格でして。
警告無しの綺麗な状態にしたいのですが、いちいち制約をつけていくのも面倒な作業だし、StoryBoardを使わず、コーディングでやった方がわかりやすいのでは?
なんて思ったりした。
コーディングなら、プロパティの設定を変数や定数で定義しておけば、後から変更するのも楽にできそうだし。
もしかしたら効率が悪かったり、分かりやすさに欠けるかもしれませんが、
コーディングで作った方が、白黒はっきりして良いかも?
警告アイコンをクリックすると、ポップアップが表示されるので、Confirmをポチ。

Failed to automatically update constraints
んー。 自動調整はできなかったようですね。

警告なので無視しても良いのかもしれませんが、気になる性格でして。
警告無しの綺麗な状態にしたいのですが、いちいち制約をつけていくのも面倒な作業だし、StoryBoardを使わず、コーディングでやった方がわかりやすいのでは?
なんて思ったりした。
コーディングなら、プロパティの設定を変数や定数で定義しておけば、後から変更するのも楽にできそうだし。
結論
私には、StoryBoardは合わないようです。もしかしたら効率が悪かったり、分かりやすさに欠けるかもしれませんが、
コーディングで作った方が、白黒はっきりして良いかも?



コメント
コメントを投稿